1. VALUETOTEXT 函數簡介
利用 VALUETOTEXT 函數,我們可以把數字這類非文本的值,轉換為文本格式。常用於其他函數需要文本參數時,用此函數做格式轉換。

2. VALUETOTEXT 函數參數
這是使用
VALUETOTEXT 函數的語法。VALUETOTEXT(value, [format])value: 必填 要作為文本返回的值 format: 選填 返回數據的格式。格式可以是 0(簡潔格式,默認)或 1(嚴格格式)。 3. 數字轉換成文本
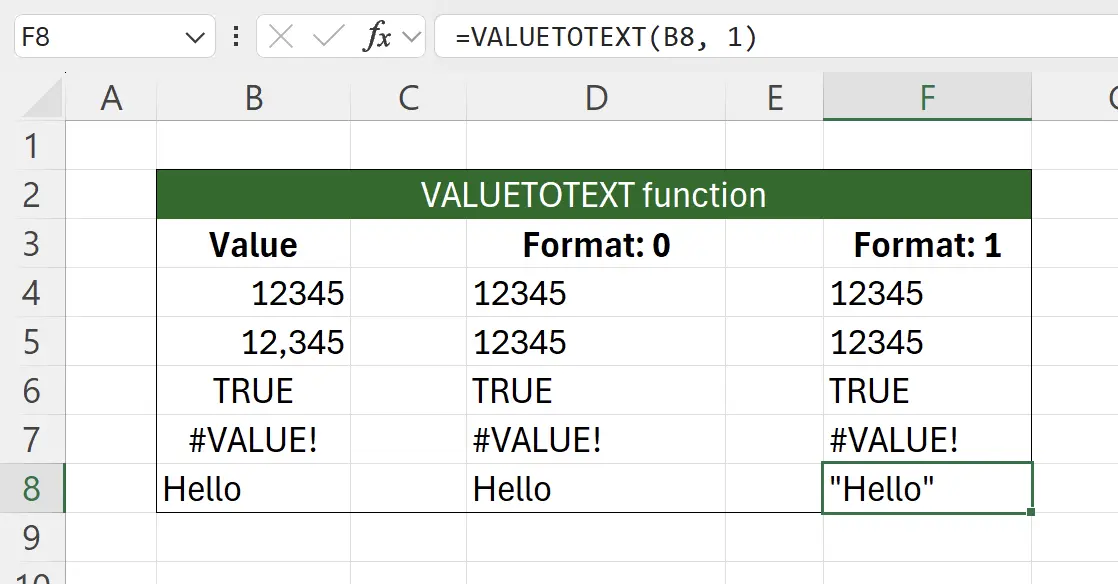
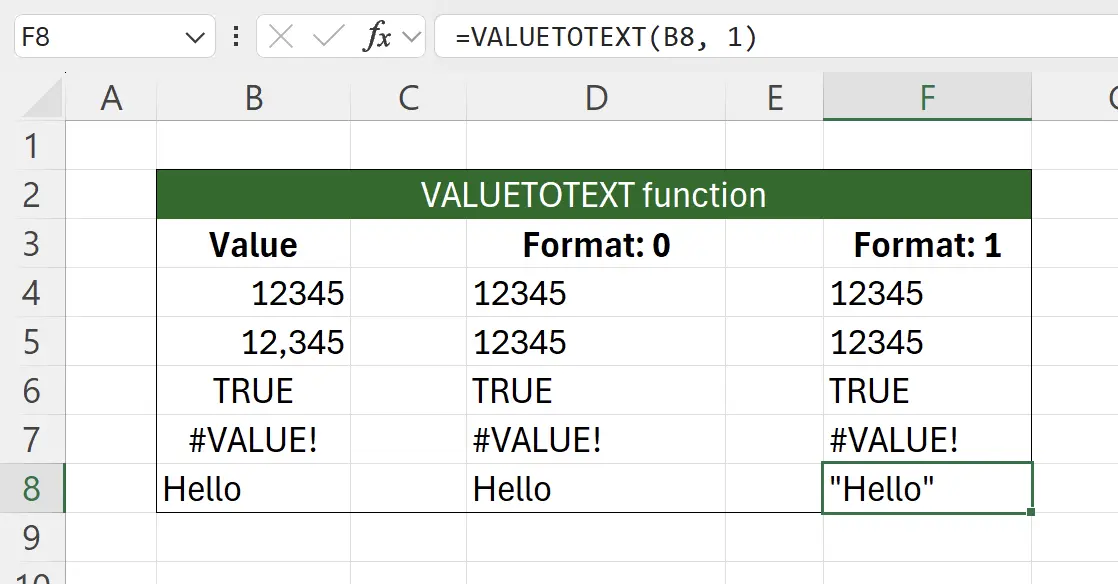
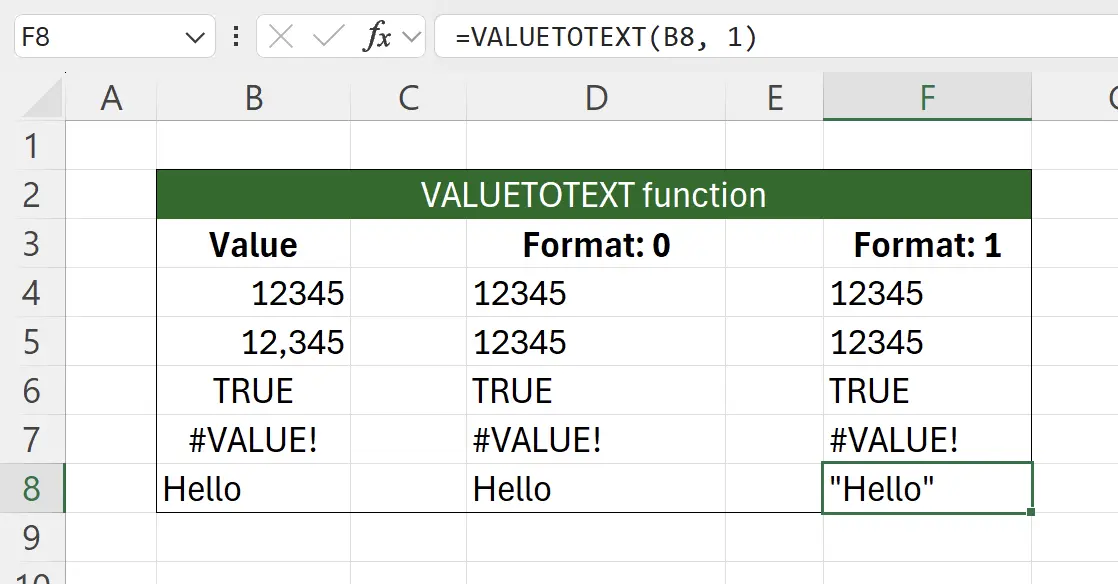
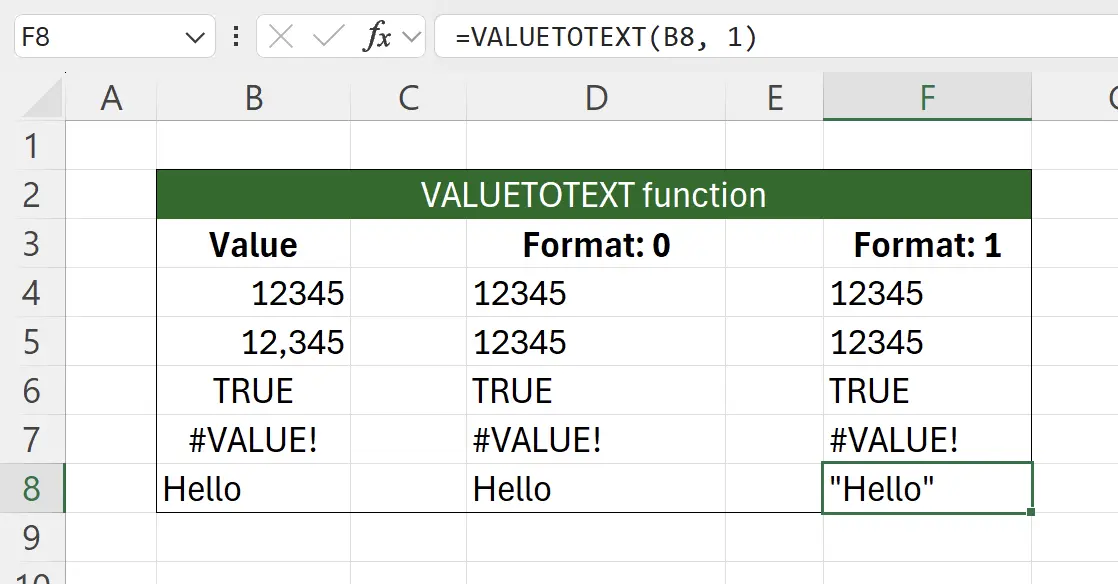
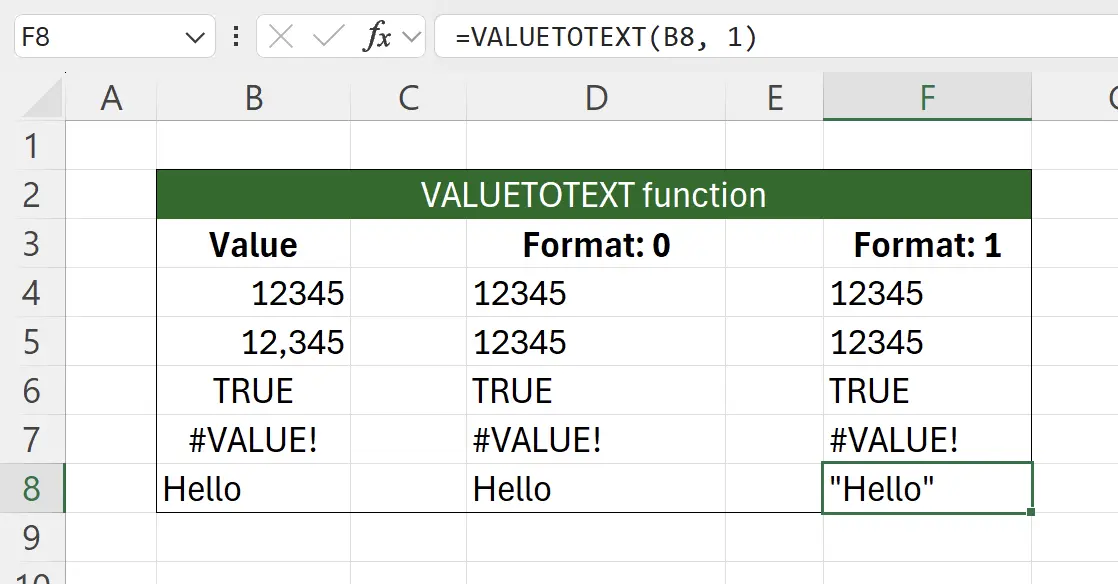
這裏是數字轉換成文本的效果。可以留意到,數字中的逗號消失了。


4. 布爾值轉換成文本
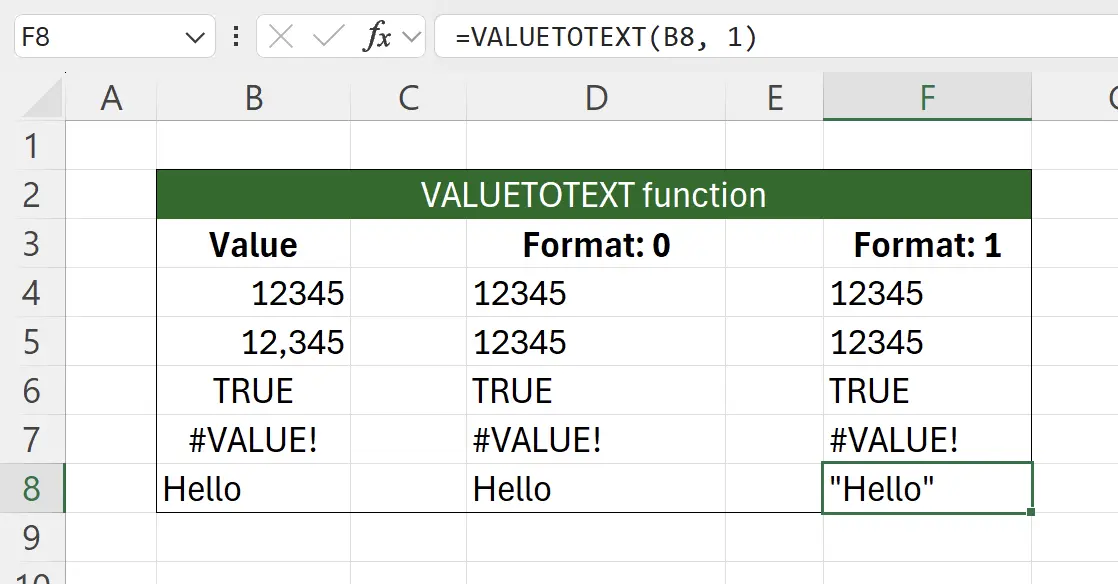
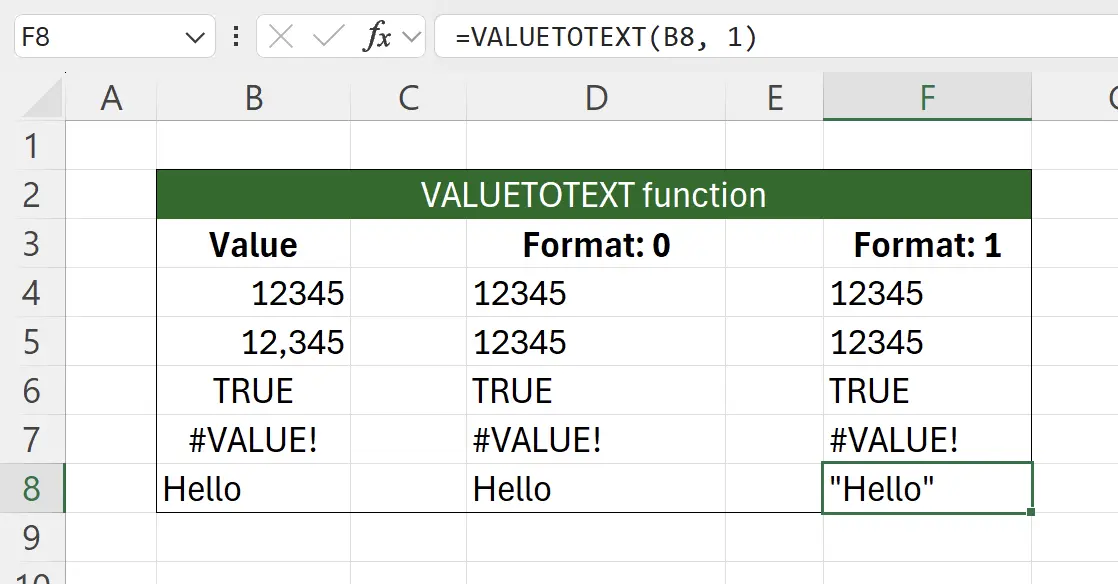
這裏是布爾值轉換成文本的效果


5. 錯誤值轉換成文本
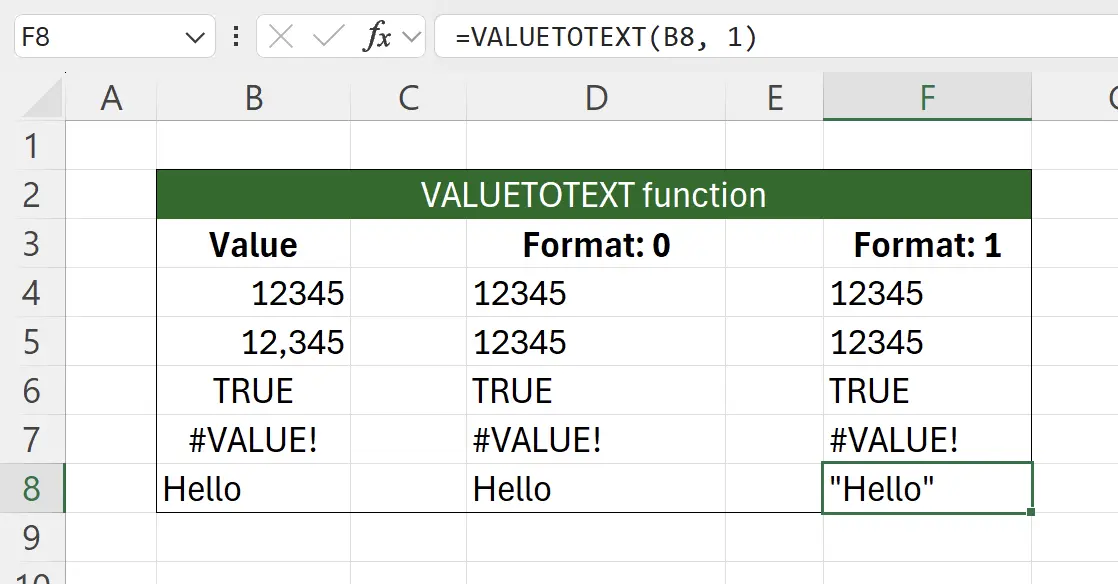
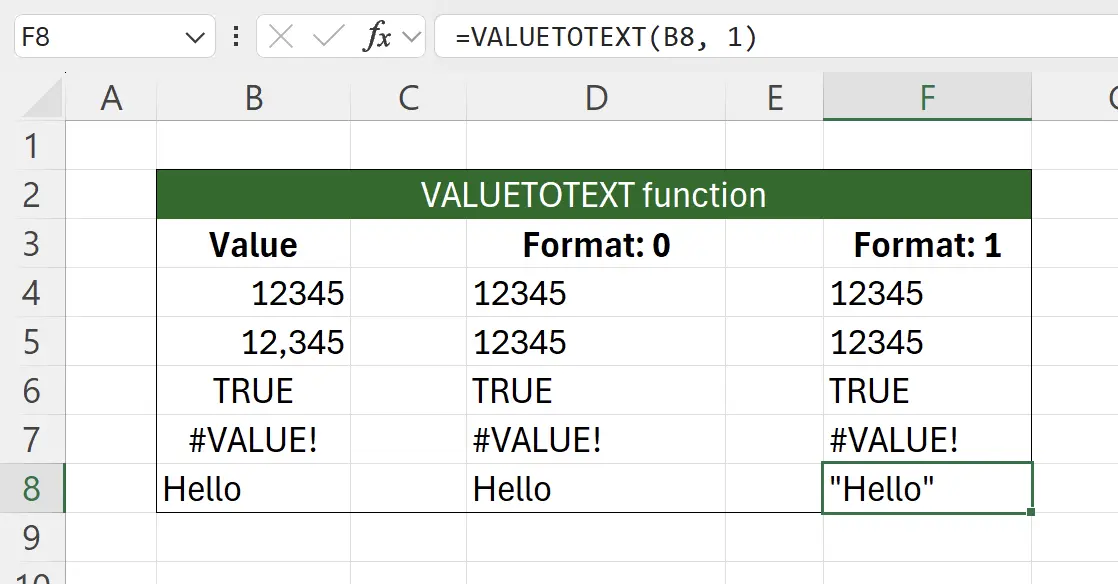
這裏是錯誤值轉換成文本的效果


6. 文本轉換為文本
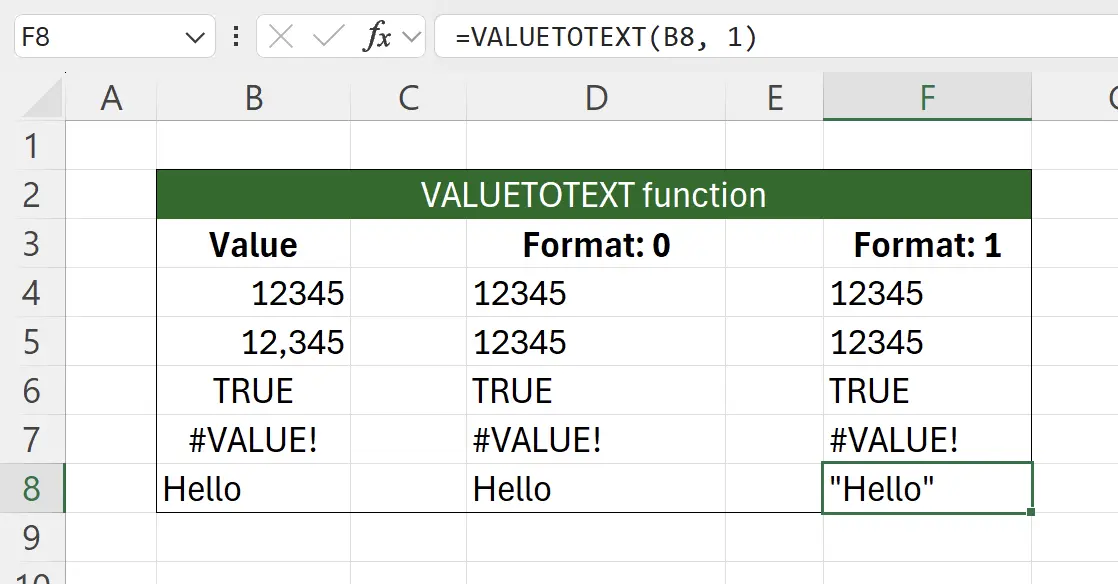
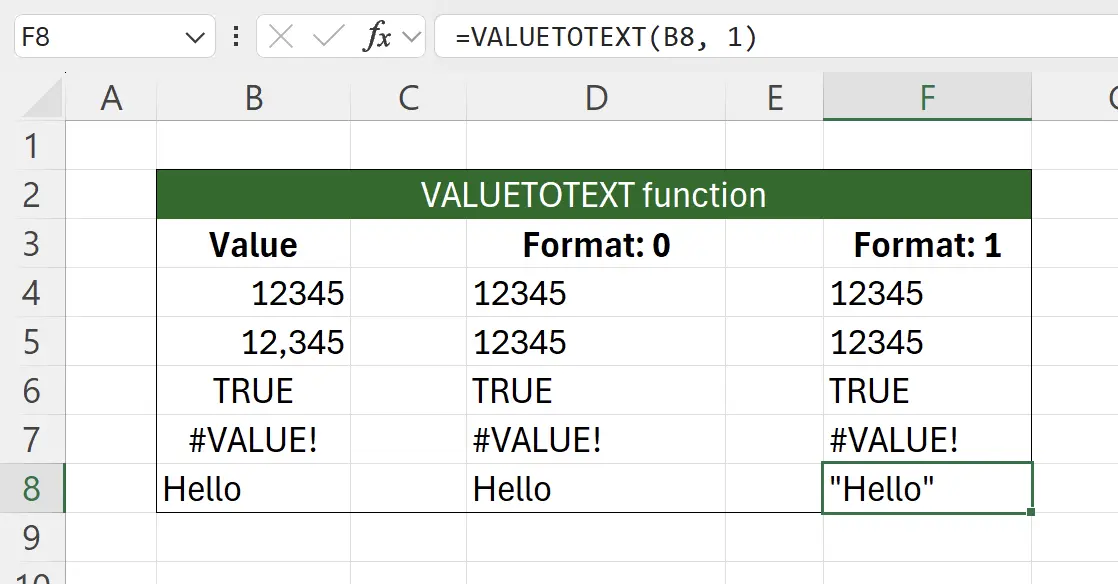
這裏是文本轉換為文本的效果。
可以留意到,當設置格式為 1 時,文本是用雙引號包著的。
可以留意到,當設置格式為 1 時,文本是用雙引號包著的。


7. 任務完成
VALUETOTEXT 這個函數很簡單,相信你能非常輕松掌握這個函數!